Wow.. Saturday early morning with freshly brewed coffee and Xamarin 4 webinar. Then the whole day spent with playing around with the new features.
I strongly agree, Xamarin is now fully loaded with end to end capability for an enterprise mobile software development lifecycle.
KEY FEATURES:
1) Xamarin.forms 2.0 is more faster reliable and more functional.
a) XAML can now be optionally compiled directly into intermediate language (IL) with XAMLC.
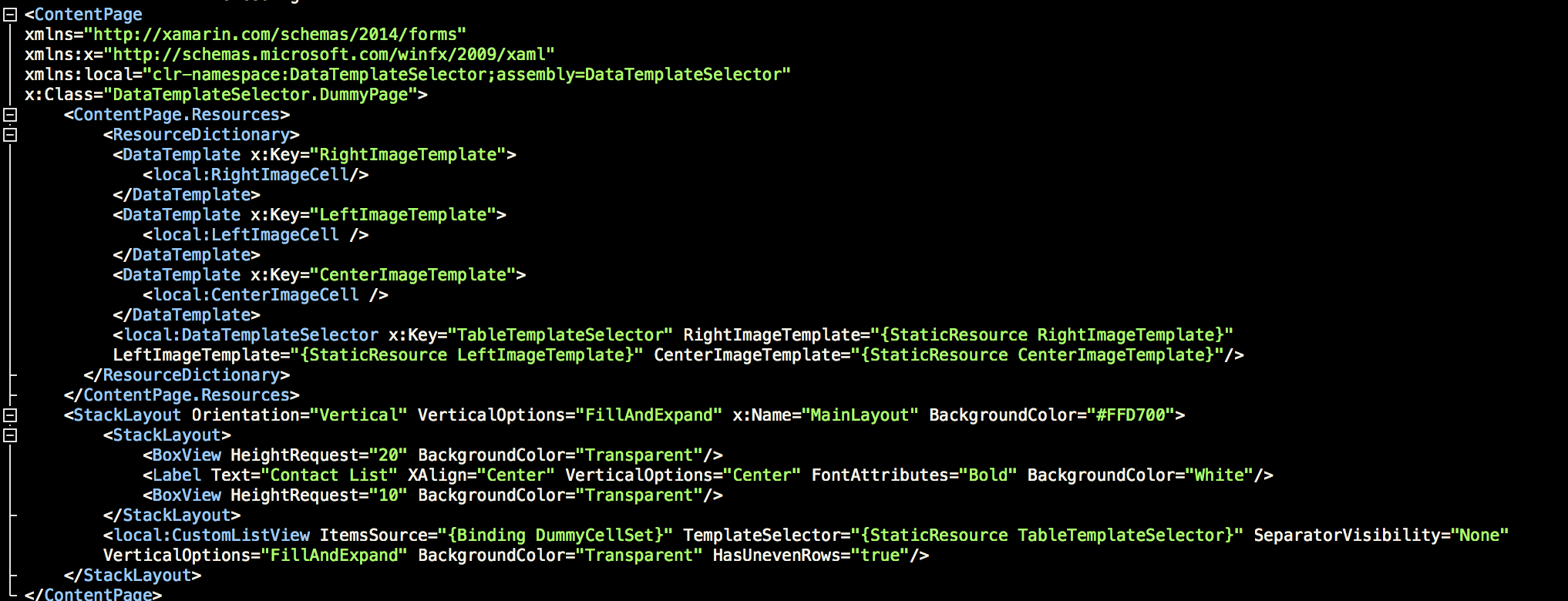
Xamarin XAMLC
2) With new Xamarin Inspector(under preview) make your UI perfect at runtime.
3) Now generate your test easily with Xamarin test recorder. Xamarin cloud is even cheaper and starts from $99 a month.
4) Xamarin Insight is now generally available with free crash reporting for all Xamarin Platform. New projects created in Xamarin Studio comes with the Insight Templates that utilise the SDK for mobile project. The IDE will automatically upload the dSYM files for you so that you get symbolicated stack trace with line number. You can add few line of code from here Xamarin Insights
I have two features in my mind which drew my attention. When I start talking about Xamarin.Forms 4 both of them crosses my mind parallel.
On one hand Xamarin Inspector makes the UI fine tuning lot easier and comes with Xamarin. You can start evaluating your app with REPL. Though it has a few limitations but its surely a great start.
On the other hand make the test and deployment cycle faster with Test Recorder.
XAMARIN INSPECTOR
This is indeed a great enhancement in the world of Xamarin. Inspector is interactive tool which diagnosis the UI in layers. This is indeed a great feature as it reduces lot of development time in rebuild to make the UI perfect. Thanks to Xamarin.
Follow the installation instruction mentioned here: Install Inspector
With inspector you can now explore the UI and even alter it while running it. Then go back to your code change the code and deploy. This reduces the number of rebuilds to make the UI perfect. It is super simple to use. Just get the latest version of Xamarin.
NB: To learn more go through Xamarin Inspector
XAMARIN TEST RECORDER
A great approach towards making the mobile development life cycle. According to my view this is another great approach to make the software development lifecycle lot faster. This is currently helping us in making the mobile app test and deployment lot faster and really making the iterations look lot better from testing perspective.
The best is you can generate the test script using one device and upload it to the test cloud to run on thousands of devices.
Thank you Xamarin again.
1) First you need to login to the Xamarin Test Cloud portal to get the Xamarin Test Cloud API key. Now the great news here is all Xamarin subscribers now have 60 free Test Cloud Minutes each month.
2) Specifically for Android project you need grant Internet permission in the Manifest.
3) Then do a release build of your app and start using Xamarin Test Recorder.
I have already started testing Xamarin Test Recorder to replace our the test suite of our enterprise mobile solutions.
Thanks,
Shri(Shribits)
I strongly agree, Xamarin is now fully loaded with end to end capability for an enterprise mobile software development lifecycle.
KEY FEATURES:
1) Xamarin.forms 2.0 is more faster reliable and more functional.
a) XAML can now be optionally compiled directly into intermediate language (IL) with XAMLC.
Xamarin XAMLC
2) With new Xamarin Inspector(under preview) make your UI perfect at runtime.
3) Now generate your test easily with Xamarin test recorder. Xamarin cloud is even cheaper and starts from $99 a month.
4) Xamarin Insight is now generally available with free crash reporting for all Xamarin Platform. New projects created in Xamarin Studio comes with the Insight Templates that utilise the SDK for mobile project. The IDE will automatically upload the dSYM files for you so that you get symbolicated stack trace with line number. You can add few line of code from here Xamarin Insights
I have two features in my mind which drew my attention. When I start talking about Xamarin.Forms 4 both of them crosses my mind parallel.
On one hand Xamarin Inspector makes the UI fine tuning lot easier and comes with Xamarin. You can start evaluating your app with REPL. Though it has a few limitations but its surely a great start.
On the other hand make the test and deployment cycle faster with Test Recorder.
XAMARIN INSPECTOR
This is indeed a great enhancement in the world of Xamarin. Inspector is interactive tool which diagnosis the UI in layers. This is indeed a great feature as it reduces lot of development time in rebuild to make the UI perfect. Thanks to Xamarin.
Follow the installation instruction mentioned here: Install Inspector
NB: To learn more go through Xamarin Inspector
XAMARIN TEST RECORDER
A great approach towards making the mobile development life cycle. According to my view this is another great approach to make the software development lifecycle lot faster. This is currently helping us in making the mobile app test and deployment lot faster and really making the iterations look lot better from testing perspective.
The best is you can generate the test script using one device and upload it to the test cloud to run on thousands of devices.
Thank you Xamarin again.
1) First you need to login to the Xamarin Test Cloud portal to get the Xamarin Test Cloud API key. Now the great news here is all Xamarin subscribers now have 60 free Test Cloud Minutes each month.
2) Specifically for Android project you need grant Internet permission in the Manifest.
3) Then do a release build of your app and start using Xamarin Test Recorder.
I have already started testing Xamarin Test Recorder to replace our the test suite of our enterprise mobile solutions.
Thanks,
Shri(Shribits)