Here I will be showing a few tricks I have used to make dynamic viewcell in Listview and a easy way to make your ux designer happy ;).
I will do a small walk through the code and explain the logic behind it. This project is also available in Github. I have shared the link below.
Primarily I have extended xamarin.forms ListView binding capability and created a CustomListView class to have a new property called TemplateSelector of type IDataTemplateSelector.


DataTemplateSelector class has all the different DataTemplateTypes Defined in it. Highlighted function SelectTemplate takes each viewcell viewmodel type and converts them to Template.




DataTemplateSelector class has all the different DataTemplateTypes Defined in it. Highlighted function SelectTemplate takes each viewcell viewmodel type and converts them to Template.

I have a DummyModel with properties Name, ContactNo , ProfileImage and TemplateType. In my DummyViewModel I have added a few DummyModel objects to List<DummyModel> DummyModelSet.
To bind the ItemSource of the ListView we have created a BaseCellViewModel and added the properties Name, ContactNo and ProfileImage only. For binding we don't need the TemplateType anymore. Inheriting BaseCellViewModel we have three other view model for three different template (RightImageCellViewModel, LeftImageCellViewModel, CenterImageCellViewModel).
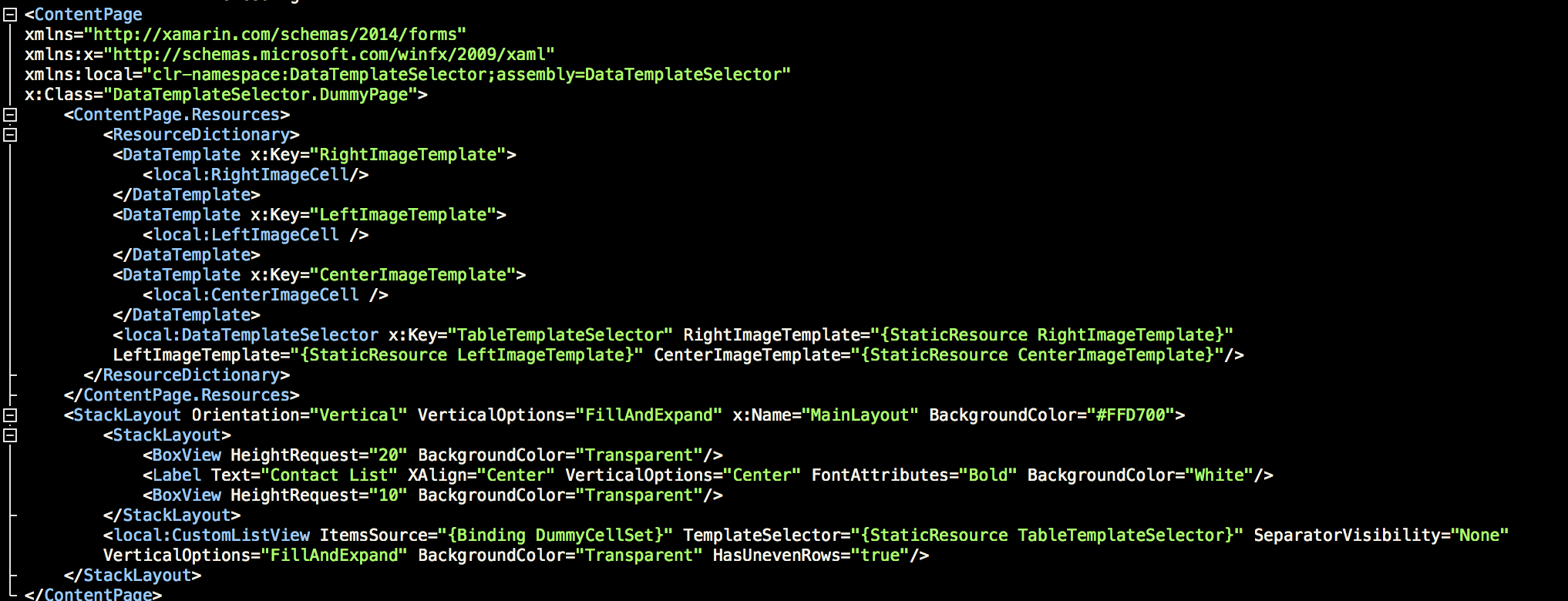
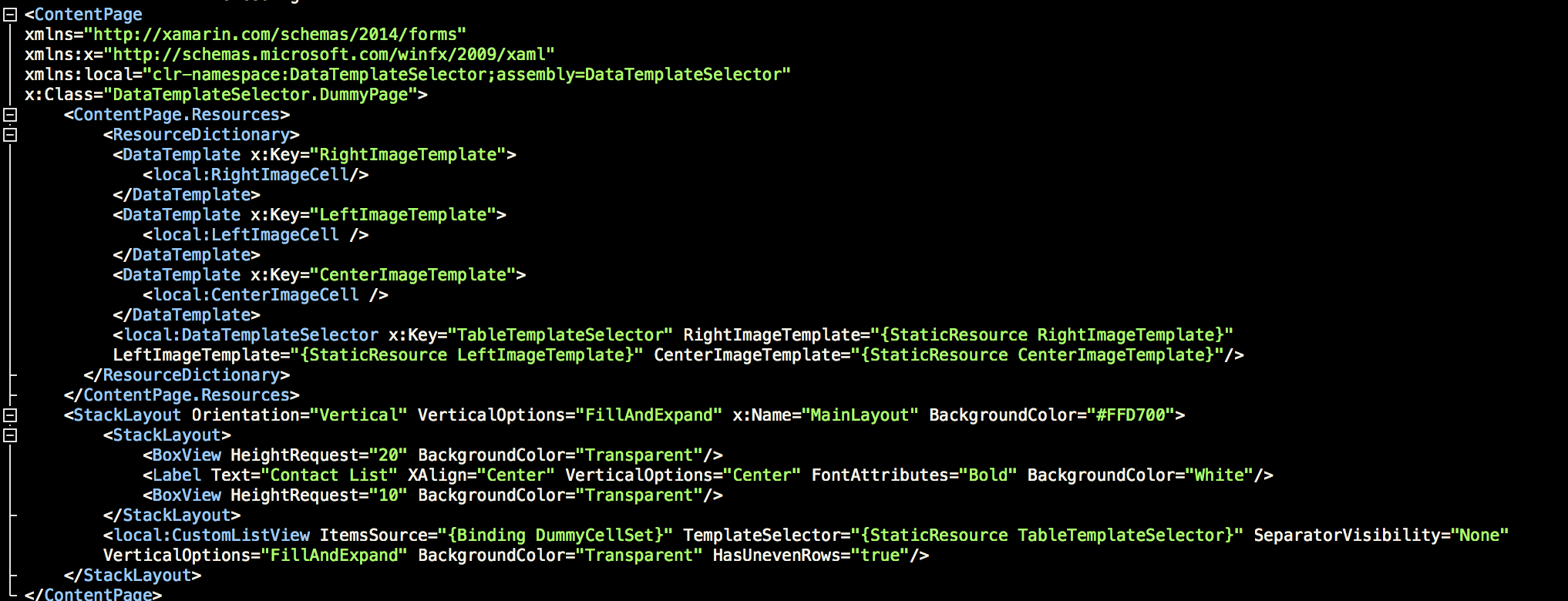
Finally we have reached the view part. In our DummyPage will define the our CustomListView as below with the TemplateSelector property:



Great work Thanks a ton.
ReplyDeleteGreat work Thanks a ton.
ReplyDeleteThis is a great approach to building data driven UI's. I like it alot. Keep them coming
ReplyDelete